-
I want to thank all the members that have upgraded your accounts. I truly appreciate your support of the site monetarily. Supporting the site keeps this site up and running as a lot of work daily goes on behind the scenes. Click to Support Signs101 ...
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How to make "silkscreen look" halftone in illustrator.
- Thread starter milchad
- Start date
John Butto
New Member
Maybe P3 would make a video if we were lucky.
Make your color gradient in Photoshop, go to filters / pixelate / color haftone
you can even place it into illustrator and create a vector and make it any color
Make your color gradient in Photoshop, go to filters / pixelate / color haftone
you can even place it into illustrator and create a vector and make it any color
John Butto
New Member
Photoshop offers better and more selection of size, angle, etc when creating halftones than Illustrator.
omgsideburns
New Member
Posting a few screen caps on how to in just a moment..
omgsideburns
New Member
Alrighty, It's probably not the smoothest way but it only takes a few steps to do.
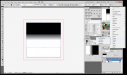
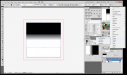
So first step would be create your gradient. Seems to work best from BLACK to WHITE at 100% transparency. If there is transparency, it makes the halftones transparent. Then we will apply the halftone effect in the Appearance pane.

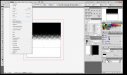
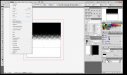
Since this is a raster effect, its scaling is based on your "Document Raster Effect" settings resolution, as well as the following settings. Make sure you set the angles of each color channel to the same value, you can just copy the default value in the first box to the rest of them. This keeps all of the color halftones on top of each other so that you don't get 4 color halftones, just black. Adjusting the radius value will change the size of the halftone dots.

Now you'll need to Expand the appearance of the halftone gradient. It will no longer be vector after this.

Then run your Auto Trace to vectorize it. It may take some tweaking to keep the dots round depending on your resolution settings, etc. Make sure you have "Ignore White" checked in your auto trace settings so that you're creating a one color halftone. The "One Color Logo" setting automatically does that, and may work for your needs. You've just gotta play until you get what you want. When you're finished, Expand the appearance of the trace to get it back to a vector object.

Does that make sense to everyone?
So first step would be create your gradient. Seems to work best from BLACK to WHITE at 100% transparency. If there is transparency, it makes the halftones transparent. Then we will apply the halftone effect in the Appearance pane.

Since this is a raster effect, its scaling is based on your "Document Raster Effect" settings resolution, as well as the following settings. Make sure you set the angles of each color channel to the same value, you can just copy the default value in the first box to the rest of them. This keeps all of the color halftones on top of each other so that you don't get 4 color halftones, just black. Adjusting the radius value will change the size of the halftone dots.

Now you'll need to Expand the appearance of the halftone gradient. It will no longer be vector after this.

Then run your Auto Trace to vectorize it. It may take some tweaking to keep the dots round depending on your resolution settings, etc. Make sure you have "Ignore White" checked in your auto trace settings so that you're creating a one color halftone. The "One Color Logo" setting automatically does that, and may work for your needs. You've just gotta play until you get what you want. When you're finished, Expand the appearance of the trace to get it back to a vector object.

Does that make sense to everyone?

omgsideburns
New Member
omgsideburns
New Member
No problemo. I can't be snarky ALL the time. 

nikdoobs
New Member
I see you've already completed this project but for future reference Astute Graphics' Phantasm plugin has some really cool effects that give you a lot more control over the outcome of the halftone. You can even do colored image halftones. Its worth the $50 if you do this kind of stuff often.





